RSS-канал «Hvost -- продуктовый дизайн»
Доступ к архиву новостей RSS-канала возможен только после подписки.
Как подписчик, вы получите в своё распоряжение бесплатный веб-агрегатор новостей доступный с любого компьютера в котором сможете просматривать и группировать каналы на свой вкус. А, так же, указывать какие из каналов вы захотите читать на вебе, а какие получать по электронной почте.
Подписаться на другой RSS-канал, зная только его адрес или адрес сайта.
Код формы подписки на этот канал для вашего сайта:
Последние новости
Новая книга подготавливает продуктовых дизайнеров к собеседованиям на работу
2018-03-15 23:37 Hvost
Для разработчиков и менеджеров продукта уже существуют книги которые подготавливают их для собеседований на работу. Solving Product Design Exercises: Interview Questions & Answers написаная Артемом Дащинским это первая в своем роде книга для продуктовых дизайнеров.
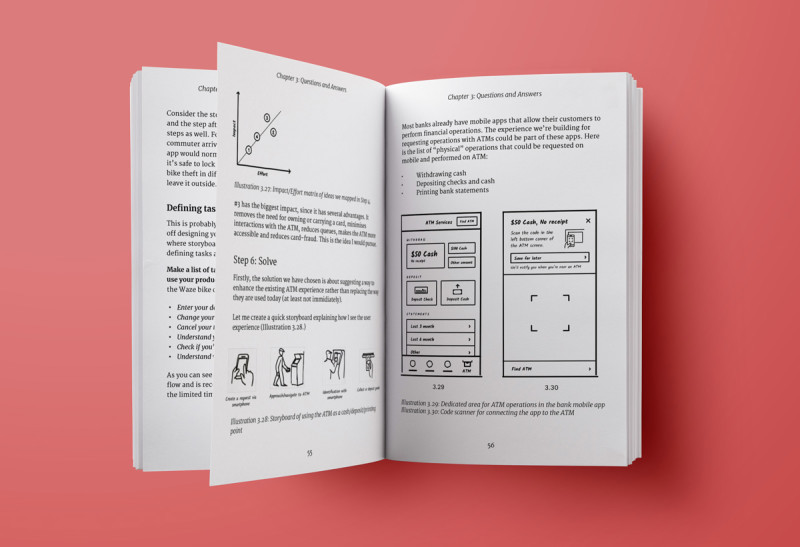
Артем, бывший старший дизайнер продукта в WeWork объясняет в его новой книге как выглядит процесс собеседований и принятия на рботу продуктовых дизайнеров работающих в сфере диджитал. Книга подробно разбирает как дизайнеры могут подготовиться к домашним упражнениям и упражнениям на маркерной доске, также содержит советы о дизайн-карьере он лидеров индустрии работавших в Apple, Google, Pinterest, IDEO и др.
Для UX и продуктовых дизайнеров существуют сообщества как Dribbble и Behance, где они могут с легкостью продемонстрировать свою работу и получить фидбек. Однако эти сообщества в значительной степени сфокусированы на эстетике, которая является только один из многих аспектов продуктового дизайна.
В докладе Design in Tech Report 2017 итог номер один: “Design isn’t just about beauty; it’s about market relevance and meaningful results.” В докладе The Future of Design in Start-Ups 2017 Survey заключение номер один говорит о том, что дизайнеры в технологических стартапах должны быть вовличены напрямую в бизнес-аспектах, понимать стратегию компании и ее метрики.
Дизайнеры все больше вовлечены в принятии бизнес-решений и занимают все более значимые роли. Лучшие компании, такие как Google, Facebook, Amazon уже требуют от дизайнеров уметь предлагать и воплощать жизнеспособные бизнес-решения, а не просто создавать привлекательный визуальный дизайн.
В своей новой книге Артем Дащинский предлагает фреймворк для практики подобного подхода к дизайну, который также помогает демонстривровать его при приеме на работу. “По моему мнению, существует нехватка ресурсов помогающих дизайнерам практиковать свои навыки кроме визуальной работы. В университетах преподающих дизайн не обучают бизнесу, лучшие компании недостаточно прозначны относительно типа работы, которой продуктовые дизайнеры в них занимаются, а дизайн-сообщества, сфокусированные на эстетике заставляют дизайнеров думать что то, что они видят на Dribbble — это и есть продуктовый дизайн, что далеко от правды. Своей книгой я хочу помочь дизайнерам практиковать навыки которые помогут стать лучшими дизайнерами, подготовиться к собеседованиям и продвинуть свою карьеру”.
“Я уверен что дизайнеры которые научатся помогать компаниям решать бизнес-задачи помогут создавать лучшие продукты и, надеюсь, решить наиболее насущные проблемы к которым наш мир сталкивается сегодня и сделать его более устойчивым, здоровым и равным”, говорит Артем.
Книга существует в цифровом и печатном виде и доступна здесь — Cracking the UX Design Interview.
Othericons – free vector icons set
2012-12-08 18:09 Hvost
Othericons – a set of cute vector icons, this is my favorite one:

Great chalk typography works by Dana Tanamachi
2012-12-08 01:57 Hvost
Best chalk typography works I ever seen.
Типографика Армии Оборны Израиля
2012-11-25 02:19 Hvost
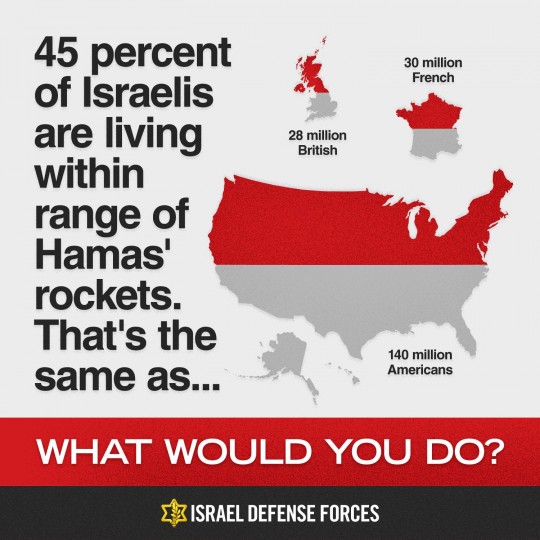
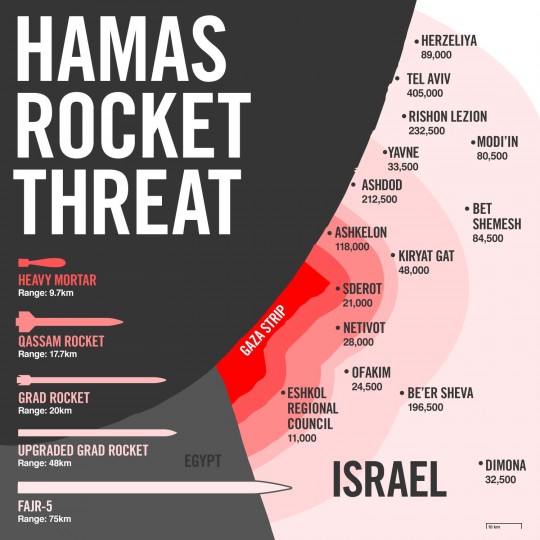
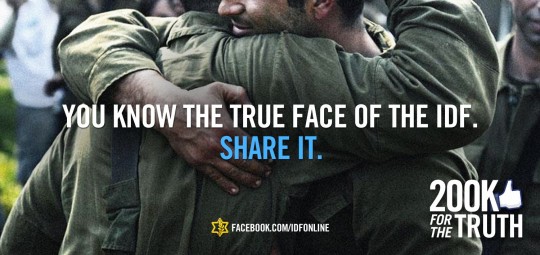
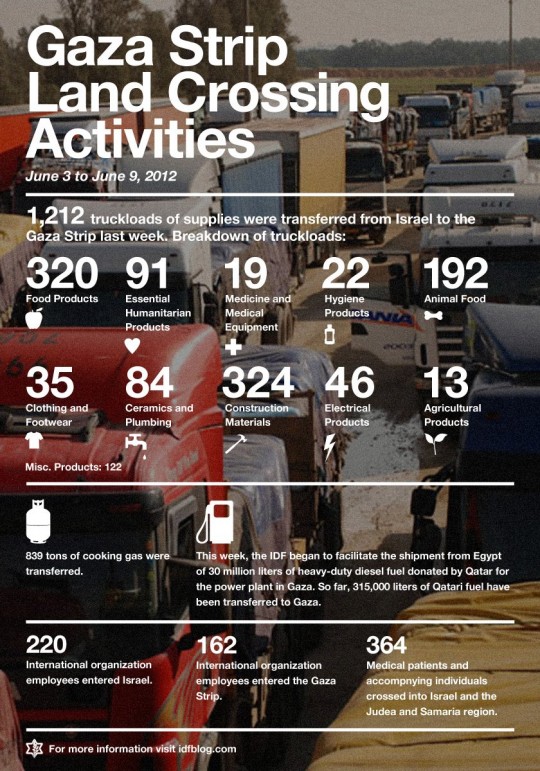
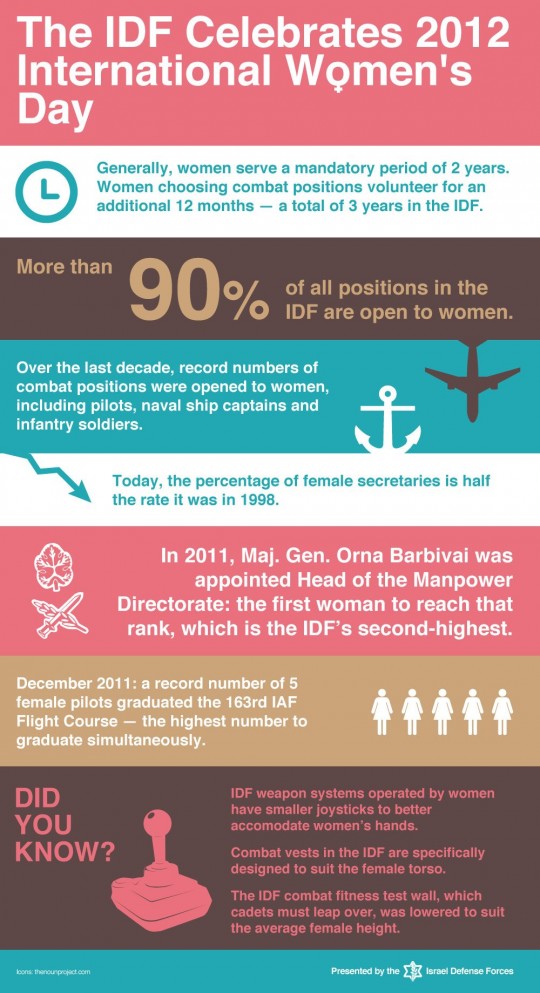
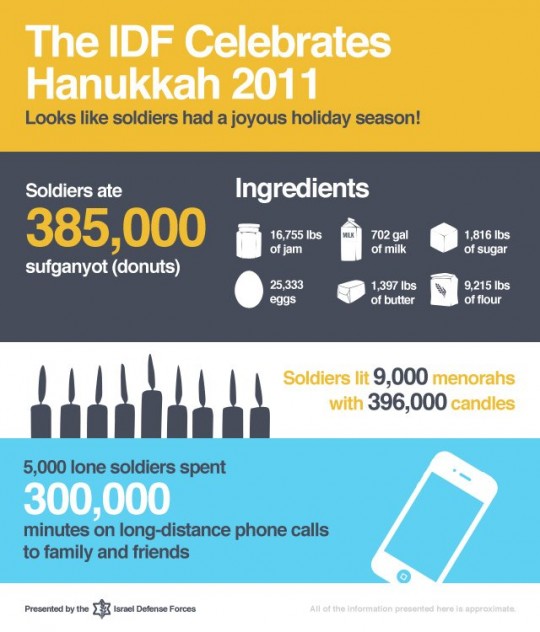
На этой неделе Армия Обороны Израиля провела операцию Облачный столп. В борьбе за общественное мнение на странице Израильской армии в Facebook в течение операции появлялись различные качественные графически материалы. Обычно от армии сложно ожидать чего-то на таком уровне, поэтому делюсь материалами с достойной типографикой и инфографикой.
Кстати на странице Israel Defense Forces в Facebook сделали возможность пробежаться по Timeline и прочитать о главных события в истории Армии начиная с 1948 года.
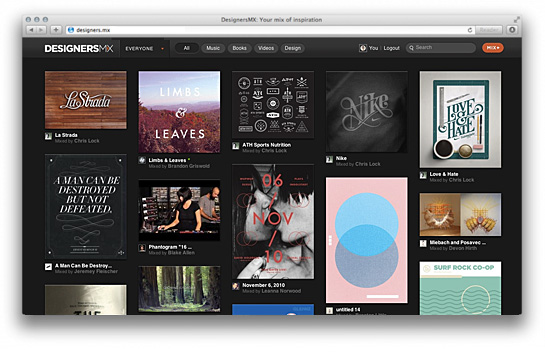
DesignersMX – домашняя страница дизайнера
2012-08-17 01:52 Hvost
DesignersMX обновился и стал социальным сайтом для дизайнеров на котором можно найти картинки, музыку (которую можно слушать оттуда прямо в Spotify), книги, видео для вдохновения.
Чтобы публиковать материалы нужно пройти дополнительную регистрацию и получить подтверждение от создателей сайта.
Пока что DesignersMX стал моей домашней страницей на рабочем компьютере.
«Нет смысла нанимать толковых людей, а затем указывать, что им делать» – Стив Джобс
2012-04-02 21:34 Hvost

Spotify – как я потребляю музыку
2012-03-09 22:58 Hvost
Что такое Spotify?
Spotify – это сервис стриминга музыки с библиотекой в несколько миллионов треков, позволяющий слушать и обмениваться музыкой через клиенты для всех популярных платформ.
Как зарегистрироваться в Spotify?
Наверняка попытавшись зарегистрироваться в Spotify вы увидели сообщение о том, что в вашей стране сервис недоступен. На данный момент без каких-либо преград можно создать аккаунт из Штатов, Дании, Финляндии, Франции, Голландии, Норвегии, Испании, Швеции и Англии. Раньше можно было просто зайти на сайт используя прокси одной из вышеперечисленных стран и спокойно получить аккаунт. Но даже зарегистрировавшись, начать слушать музыку вам не удастся, т. к. клиент Spotify также проверяет местонахождение пользователя. Самый разумный выход из этой ситуации – это покупка Premium аккаунта, который позволяет пользователям зарегистрированным в вышеперечисленных странах слушать музыку “за границей”. Но и это оказывается не так просто.
Несколько этапов которые нужно преодалеть на пути к получению Premium аккаунта:
- 1) Инвайт. Получить приглашение можно от одного из уже зарегистрированных пользователей Spotify. Попросить инвайт можно в Твиттере или купить на eBay

- 2) Регистрация. Я зарегистрировался используя Facebook-аккаунт. Для этого кто-то находящийся в стране в которой Spotify работает должен зайти с вашего FB-аккаунта и зарегистрироваться.
- 3) Оплата. Оказалось что Spotify проверяет также и страну в которой зарегистрирован счет с которого пытаются оплатить, будь то PayPal или кредитная карточка. Так тут снова пришлось прибегать к помощи знакомых из “правильных” стран. Но просто оплачивать кредиткой не рекомендуется, т. к. счет автоматически будет привязан к ней, поэтому попросите друга купить redeem-код, который вы сможете ввести и получить желаемый вид аккаунта.
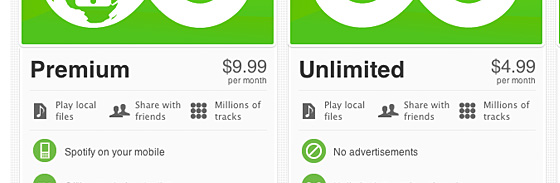
Почему Spotify настолько крут?
За ним будущее

Именно такого вида сервисы с месячной подпиской будут править музыкальной потребительской индустрией в ближайшем будущем. Примеры – Google Music, iTunes Match, Grooveshark.
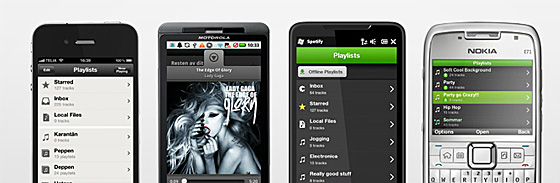
Кросплатформенность и мобильные версии

У Spotify равно крутые клиенты для всех популярных платформ: Mac, Win, Android, iOS. Становясь платным подписчиком можно слушать музыку из своей библиотеки также и на телефоне, что может помочь окончательно избавиться от гигабайтов музыки в iTunes.
Легальность

Возможно вы когда-нибудь думали: “В один прекрасный день когда я стану богат я буду покупать музыку которую я слушаю”. Пришло время когда по цене одного диска или пары альбомов в iTunes можно получить свободный доступ к нескольким миллионам треков. Платить за это 5-10 долларов в месяц может себе позволить каждый.
Обилие музыки

В Spotify имеется больше 10 миллионов песен. В его библиотеке можно найти практически всех самых популярных исполнителей.
Не смотря на это в Spotify отсутствуют Placebo, Red Hot Chilly Pappers и др., однако после каждого запуска программа сканирует жесткий диск на наличие на нем музыки добавляет их в библиотеку, так что если вы любите слушать Михаила Круга и он есть у вас на компьютере, его песни также отобразятся в Spotify.
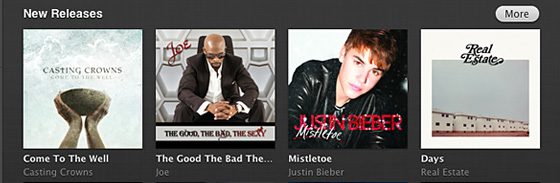
Новая музыка

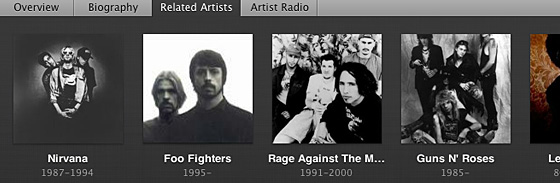
Поиск новой музыки с появлением Spotify стал проще. Раньше услышав о новом исполнителе я шел на Last.fm, проверял 2-3 самых прослушиваемых там песни и слушал их через YouTube. Затем если мне нравилось услышанное я смотрел на том же Last.fm у какого альбома самое большое количество прослушиваний, шел на Torrentz.com и скачивал его. Теперь все стало проще – каждое название исполнителя в Spotify является ссылкой на его страницу, где можно найти все его альбомы с оценкой популярности каждого трека и топ-5 песен.
Социальность
В Spotify можно добавить своих друзей и при желании поделиться с ними песней, исполнителем или альбомом можно просто перетащить их на его имя в клиенте и он сразу же получит уведомление что вы хотите поделиться с ним музыкой.
Кроме того на последней конференции E8 Spotify объявили о сотрудничестве с Facebook, так что вскоре можно будет отображать какую музыку вы слушаете в данный момент на своей FB-странице. Также можно будет обсуждать песни прямо в Facebook пока вы оба ее слушаете.
Плейлисты

Одна из самых кул-фич Spotify это плейлисты которыми можно обмениваться. Существуют сайты вроде ShareMyPlaylist, куда каждый может загрузить свой плейлист с описанием и он станет доступен другим для оценки, обсуждения и прослушивания в Spotify. Нужна музыка для вечеринки? Просто скачиваем лучшие плейлисты из раздела Party, хочется прослушать 40 любимых песен Курта Кобейна или песни используемые Apple в своих рекламах и презентациях?
Spotify не идеален, мне например не хватает расширенного поиска и live-подсказок по время поиска, но само собой со временем программы-клиенты как и сам сервис будут совершенствоваться и эти недостатки будут исправлены. На данный момент Spotify полностью заменил мне iTunes и в ближайшее время я собираюсь удалить бОльшую часть музыки, которая лежит мертвым грузом на компьютере, чего и вам желаю ![]()
Дизайн моего первого iPhone-приложения
2012-03-09 22:58 Hvost

Несколько недель назад в App Store появилось первое приложение проектированием и дизайном которого занимался я. Перед тем как первый раз начать создавать приложение у меня, разумеется, возникло большое количество вопросов, пришлось прочитать много статей.
Надеюсь что смогу сэкономить ваше время поделившись опытом накопленным за время разработки программы и уроков вынесенных на основе отзывов полученных от пользователей за первые дни.
Я не стану касаться технической стороны дизайна, например, какие характеристики должны быть у файлов дизайна и тому подобное, об этом в сети можно найти полноматериала.
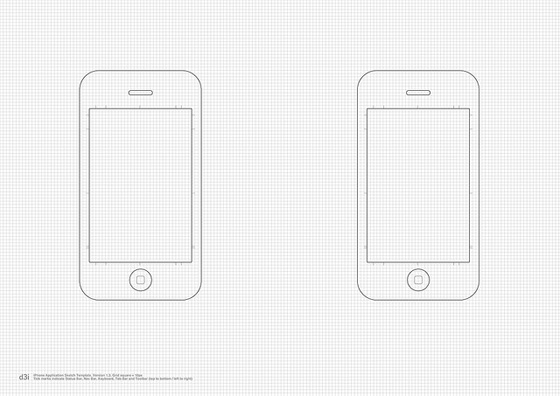
Создайте карту экранов приложения

Ссылка на неплохой темплейт который можно распечатать на А4 для рисования экранов для приложений.
Перед началом работы я нарисовал основные экраны приложения на бумаге без всякой связи между ними и из-за этого во время работы мне приходилось также прокручивать в голове какой экран куда должен вести. Правильным подходом является рисование грубых чертежей с обозначением связи между экранами, а затем более тщательное отрисовывание каждого из них. Это позволит предотвратить путаницу на будущих стадиях работы и создать ясную картинку относительно user interface flow.
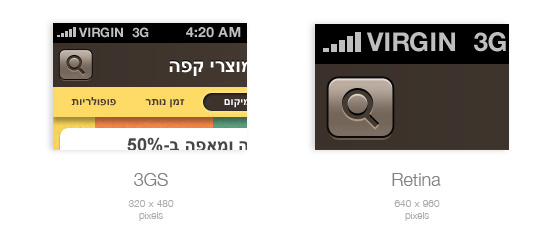
Сначала создавайте дизайн в разрешении 320×480

Какой дизайн интерфейса выглядит более естественным и приблеженным к настоящему iPhone?
Это очень субъективный совет и дело вкуса. Мне было намного удобне создавать интерфейс сначала для экрана с разрешением 320×480, а затем уже увеличивать его для Retina-экрана. Почему? Во-первых я сам пользуюсь iPhone 3GS у которого маленькое разрешение, во-вторых с таким размером дизайн выглядит намного естественнее на экране компьютера.
Только Shapes и Smart Objects, никакого растра
После окончания работы над дизайном в разрешении 320×480 остается только изменить разрешение в Photoshop: Images Size -> Resolution -> 326 (вместо 163) и пересохранить файлы. Для того чтобы этот процесс прошел гладко вся графика должна состоять из векторных элементов либо Smart Objects оригинал которых как минимум в два раза больше чем используемая их копия в дизайне.
Разумеется, избегание растра и использование векторных элементов – это правильный способ работы не только над приложениями для iPhone, но при разработке интерфейса для iPhone однажды воспользовавшись растовым изображением, вам все равно придется его перерисовывать после увеличения файла для Retina.
Посмотрите как дизайн выглядит на iPhone
Смотря и работая над дизайном на большом экране невозможно получить полное представление как интерфейс будет “чувствоваться” на самом iPhone, поэтому очень важно увидеть его на экране устройства под которое вы проектируете.
Я в процессе работы пользовался Live View и в статье Дизайнерам мобильных сайтов и приложений (iPhone/iPad) я подробно рассказывал как он работает.
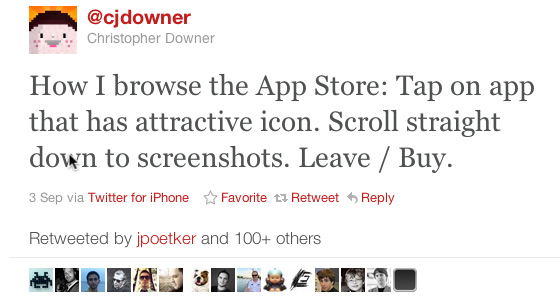
Сделайте иконку и скриншоты как можно более привлекательными
![]()
В конечном итоге то, что в большинстве случаев влияет скачают ваше приложение или нет – это то, как оно представлено в App Store, то есть иконка, описание и скриншоты. Учтите что иконка приложения в App Store с разрешением 512×512 отправляется в Apple как квадрат а затем искусственно закругляются углы, так что если вы используете какие-то эффекты, рассчитанные на закругление стоит быть с ними очень осторожными.

Что касается скриншотов, то как вы возможно заметили не все скриншоты в App Store отражают реальный интерфейс приложения. Некоторые из них, например, содержат дополнительные надписи поверх скриншотов. Не делайте просто снимки экрана программы на iPhone – используйте те дизайны, которые получились у вас в Photoshop. Уверен что они выглядят куда лучше чем само приложение, но самое главное что в них есть контент, тогда как на первых парах в вашем приложении его может не быть.
Blank State
Blank State – это то как ваше приложение будет выглядеть до ввода пользователем данных. Подробнее об этом можно почитать в отличной статье 10 Important UI Design Considerations for Web Apps.
Приложение над которым я работал получает данные с нашего сайта через API. Данные эти актуальны только на данную минуту, поэтому иногда при открытии приложения пользователь видел пустое приложение с сообщением об отсутствии данных. Мы собирались решить это увеличением количества контента со временем. Но без какого-либо вложения в рекламу наше приложение на третий день после появления в App Store поднялось на первое место в Top Free в Израиле. Это принесло нам огромную волну пользователей, которых мы не ожидали получить. Таким образом все эти пользователи зашли в программу и увидев отсутствие достаточного количества контента, разочарованные стали писать нам отрицательные отзывы в App Store, либо удалили приложение, либо просто закрыли и не стали им пользоваться. Моей большой ошибкой как дизайнера было не предусмотреть этот самый Blank State, не работая с пользователем даже когда контента нет и недостаточная очевидность того, что контент актуален на данную минуту и возможно через несколько минут появится то, что он искал.
Дайте попользоваться вашим приложением людям
Даже если на ваш проект распространяется NDA, найдите способы показать приложение людям не работающим над ним, т. к. они видят то, чего не видите вы. В конечном итоге пользоваться программой будете не вы, а другие люди, поэтому очень важно понаблюдать как человек не знающий ничего о вашем проекте справится с приложением. Если есть возможность загляните ему через плечо и понаблюдайте как он работает с приложением, послушайте о проблемах с которыми они столкнулись и обещаю это поможет вам в доработке UX.
Мы довольно сильно пренебрегли этим советом до окончания работы над первой версией программы и сейчас я понимаю что это было большой ошибкой.
Выбирайте качественных разработчиков
Подойдите к поиску разработчиков как можно более серьезно. Для нашего проекта мы взяли двух программистов в портфолио которых были серьезные приложения для крупных заказчиков. Тем не менее я не нашел ни одной программы дизайн которой я мог бы назвать качественным. Мы решили что “они ведь только программируют, видимо не удавалось им поработать с хорошими дизайнерами” и стали с ними работать. В итоге на объяснение почему дизайн выглядит после процесса программировани не так как он должен, у меня ушло соотносимое количество времени с тем что ушло на создание самого дизайна. Так что теперь я понимаю что они работали с возможно и не самыми ужасными дизайнерами, но у тех просто не было времени или сил объяснять что разработчики делают не так с их графикой.
В итоге из-за программистов с которыми у нас был контракт с прописанными в нем дедлайнами мы не уложились в сроки и вышли на рынок позже, когда появились несколько приложений похожих на наше.
Запускайтесь сейчас и добавляйте функционал походу
Об этом очень хорошо написано в книге Rework, которую я буквально на днях закончил читать:
Когда ваш продукт или услуга готовы к употреблению? Когда вам стоит начать их продавать? Когда можно дать людям возможность пользоваться ими? Вероятно, гораздо раньше, чем вам кажется. Как только ваш продукт делает то, что он должен делать, покажите его рынку.
То, что у вас по‑прежнему остается список незавершенных дел, не означает, что продукт не готов. Не надо все задерживать из‑за того, что вам осталось дошлифовать детали. Вы сможете сделать это позже. И, очень может быть, лучше, чем сейчас. […]
Отложите все, что вам не нужно для запуска. Создавайте все жизненно необходимое сейчас, а все роскошества оставьте на потом. Существует уйма вещей, которые вам не понадобятся прямо в первый день.
Мы изначально исходили из точки зрения что нужно сделать все и сразу, а когда увидели, что это стало занимать слишком много времени, решили все-таки выпустить довольно сыроватое приложение, не протестировав его как следует.
Не делайте жизнь программистов легкой
Создавая дизайн я всегда держу в голове мысль “насколько сложно будет это сверстать или спрограммировать”. Для некоторых проектов я иду на компромисс, зная что если я спроектирую что-либо именно таким образом, то если над ним будет работать несерьезный программист, он наверняка поленится и сделает это более простым способом, не задуманным мною. И это конечно неправильно. Программистам нужно задавать программу максимум. Одна из причин почему продукты Apple такие качественные в плане дизайна – это потому что тон в компании задают дизайнеры, а не инженеры. Именно они ставят задачи инженерам, а не наоборот.
На последок – интересная статья The iPhone Tab Bar – Lessons From Reality.
Надеюсь хоть что-то из вышенаписанного поможет вам. Не забывайте поделиться своим мыслями в комментариях ![]()
Пожизненные 13Gb в Dropbox за $13
2012-03-09 22:57 Hvost

Для меня Dropbox – это один из главных рабочих инструментов. Когда моя платная годовая подписка закончилась, я очистил ненужные файлы и увидел что сверх бесплатных 2Гб мне не хватает еще буквально нескольких гигабайт и 50Гб, которые входят в платных аккаунт, мне ни к чему.
После недолгого поиска я обнаружил что самым простым способом увеличить объем Dropbox является распространение реферальной ссылки. За переход по ней, регистрацию и установку Dropbox на компьютер можно получить пожизненные 500Мб для платных аккаунтов и 250Мб для бесплатных.
Самым простым и быстрым способом получить трафик по реферальной ссылке без спама в своем Facebook и Twitter это создать рекламную компанию в Google Adwords.
- В качестве страны я выбрал Израиль, говорят что в странах Азии также хорошая конверсия.
- Язык аудитории – английский
- Цена за клик – $.05
- Ценовое ограничение в день – $20
- Поисковая фраза – dropbox. Можно также попробовать free online storage, online backup free и т. д., но обычно клики по этим фразам обходятся дороже.
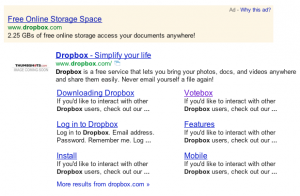
Так выглядит объявление которое я создал:

В поисковых результатах объявление выглядит вот так:
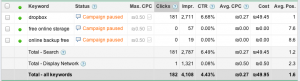
За три дня объявление просмотрели 2711 человек, из них перешли по ссылке 181, зарегистрировались 31 и установили Dropbox на компьютере 26.
Все это стоило мне $13 долларов. Поскольку Dropbox учитывает также объем папок, которым сделали sharing с вами, то не смотря на то что фактически папка Dropbox на компьютере занимает 3Гб, в биллинге указано что я использую 19Гб. Таким образом в итоге мне все равно пришлось купить платный аккаунт, но надеюсь вам эта информация сэкономит время ![]()
Аватары в дизайн-макетах
2012-03-09 22:57 Hvost
![]()
Практически в каждом проекте, над которым мне приходится работать имеется социальная составляющая, в которой мне постоянно нужны аватары для использования в макетах. Для поиска аватаров приходилось искать в Google картинки по запросу “profile image” и т. п.,
заниматься поиском чего-то подходящего и затем уменьшать их до необходимого размера.
На проблему отстутвия какого-либо организованного места где можно было бы собрать аватары в разных разрешениях для использования в макетах жаловался также Khoi Vinh – дизайн-директор The New York Times – в своем блоге.
Несколько дней назад Sarah Parmenter, владелец студии You Know Who занимающейся разработкой пользовательских интерфейсов для веб/мобильных собрала в одном архиве около 2-3 десятков аватаров людей из ее Твиттера, получив соответствующее разрешение от каждого из них. В архиве есть разделение на мужчин/женщин и на 4 разрешения – 25×25, 50×50, 100×100, 200×200.
Уверен, Сара проделанной работой сэкономит и мне, другим дизайнерам и надеюсь вам полно времени.